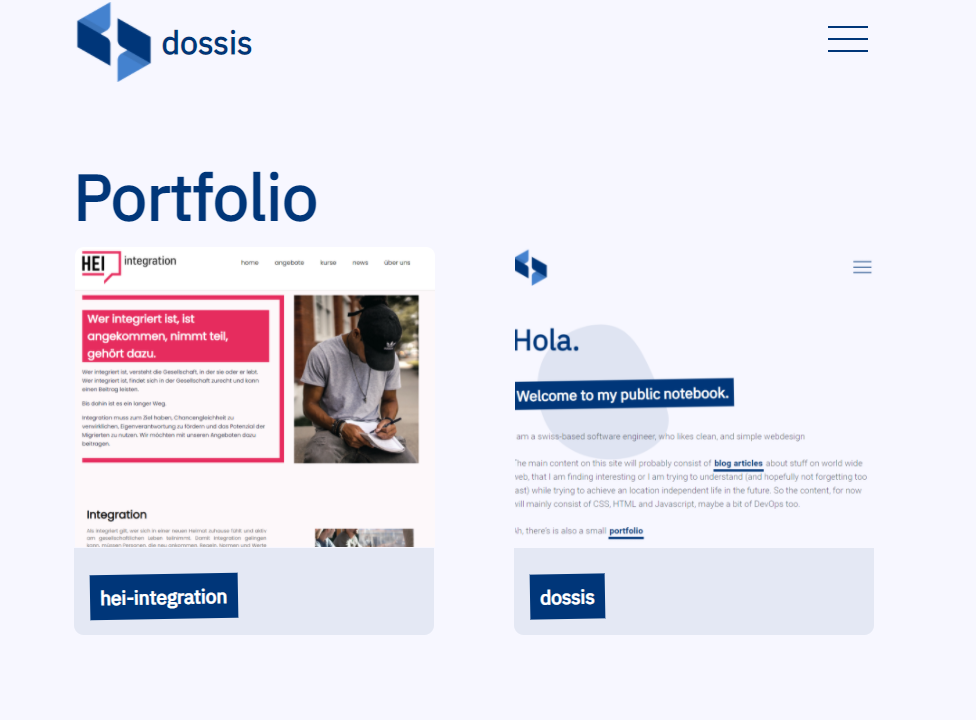
After having a lot of fun with building the website for HEI integration, I decided to rebuild my own site with Frontity. The idea of building an own page, was that I want a place to keep notes of all the stuff I was getting into while trying know a bit more about web development. So mostly it would be just a notebook for me – to not forget all the thing too quickly I was learning.
Get Started
Personally, I think it’s pretty easy to get started with frontity:
- Create a WordPress Site on my existing hosting (to connect my Frontity-Site later on) – a hosted versions could also be possible if you want to just play around a bit
- Order a new Logo on fiverr
- Generate a color palette over at coolors.co
- Preparing the WordPress-Site (Adding Contact-Form as Plugin, adding a custom post type for the Portfolio page)
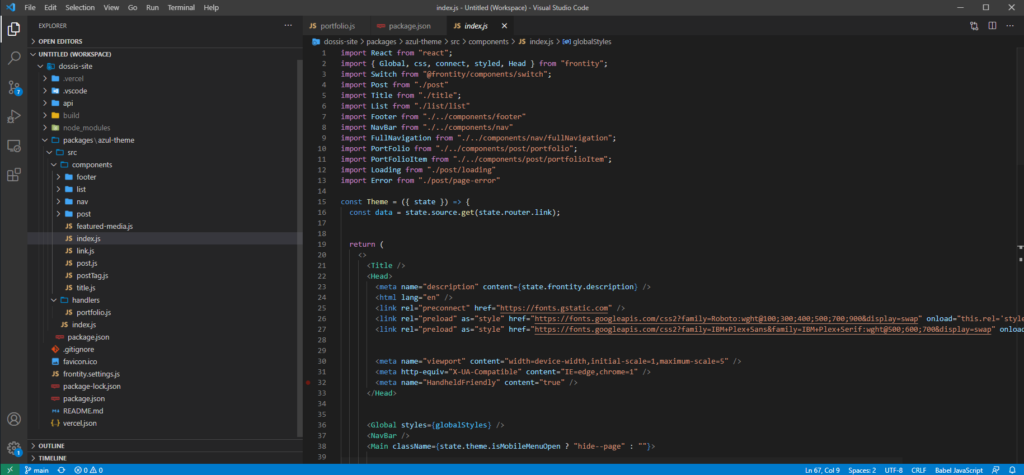
That’s it, after that the components were already set up for starting the development the Frontity Theme using VS Code:

In case you wondering: A few click more and the first version of it the first page could already be deployed to Vercel
The Process
TODO In the coming weeks I want to deep in a bit more on all the resources I have used during the build up of the page:
Build a mobile-first Full-Screen MenuUse SVG to Build Menu-IconsBox-ShadowBottom-Border on Linkscss-transform: rotateBlobs as backgroundPublish an Frontity package using NPMCalculate a Blog's reading timeList Custom Post TypesAdd a Lightbox- Add Transformations to Frontity: here